Las agencias de seguros deben de enfrentarse a una gran competencia para ofrecer sus servicios a los posibles compradores. Es por ello, por lo que diseñar una web para este tipo de negocio es mucho más complicado de lo que puede parecer en un primer momento. Antes de hacer nada, conviene tener muy claro cómo va a ser la estructura de nuestro proyecto web, la información que debe mostrar y todos los detalles a tener en cuenta.
Si no te aclaras demasiado con este tema, sigue leyendo para que te expliquemos todo lo que debes de considerar.
Contenido
Criterios a tener en cuenta a la hora de diseñar una web para agencias de seguros
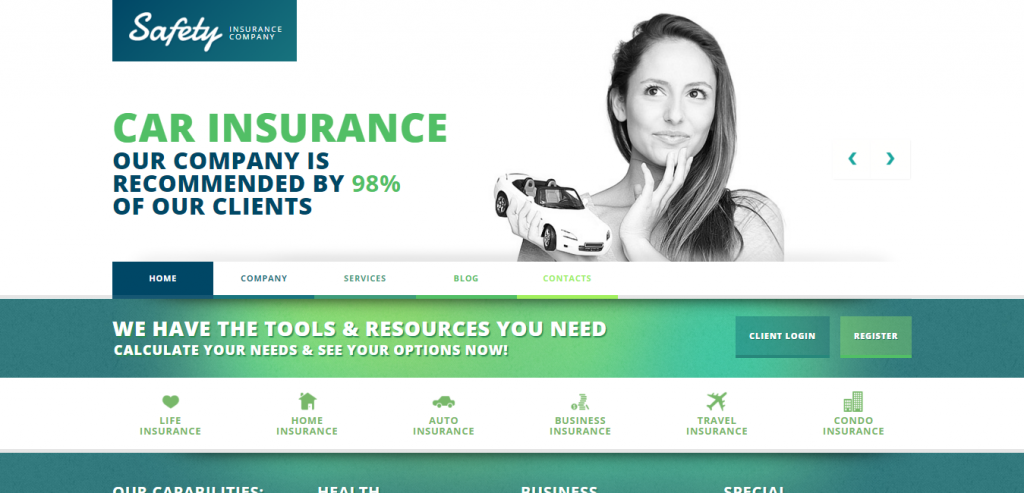
Home (Página de inicio)
Comparador de seguros inicial: La gran mayoría de las webs que se especializan en seguros suelen tener un comparador en la home, a través del cual, el cliente podrá elegir el tipo de seguro que está buscando (por ejemplo, seguros para el hogar, de coche, de vida).
La idea es que se pueda conocer el coste aproximado de cada uno de ellos dependiendo de las necesidades del cliente; por ejemplo, si se quiere contratar un seguro de coche, no estaría mal que éste comparador nos dejará marcar la opción a “a terceros” o de “a todo riesgo”, añadir y quitar opciones para ver cómo se nos queda el precio, poder elegir la modalidad de pagarlo de golpe o a plazos, etc.
Testimonios de clientes: Para incrementar las posibilidades de que el cliente acabe decantándose por uno de nuestros seguros, podemos crear un apartado con testimonios de algunos de ellos. Este bloque suele estar situado en la parte posterior de la página. Te recomendamos que añadas testimonios que no sean demasiado extensos, con una fotografía y el nombre real del usuario.
Ahora bien, estas opiniones deberían de ser reales y es que al usuario no le gusta que le engañen. En el momento en el que se encuentre con un testimonio claramente comercial, tu web perderá credibilidad.
Otras secciones de la web
Trayectoria de la empresa: Necesitamos que el cliente confíe en la empresa y la mejor manera de hacerlo, es crear una sección en el que hagamos referencia a su trayectoria, al equipo que la compone, así como a cualquier otro dato relacionado que quieras concluir.
Horario, ubicación y formas de contacto: Si tú tienes sede física, asegúrate de introducir claramente tu dirección para que el cliente te pueda visitar.
También añade un newsletter (formulario de contacto), el número de teléfono, la forma de contactar a través de las redes sociales, por correo electrónico…
Otros criterios a considerar
En cuanto al estilo general de la página, apuesta por uno que sea minimalista, con pocos colores, que realmente identifiquen a la marca. El diseño debe de ser responsive (es decir, que se debería de adaptar a todo tipo de resolución).
Trabaja bien el tiempo de carga, para que éste sea el mínimo posible.
Considera todos estos detalles y lograrás un buen diseño para una web de seguros.